'Developments > React.js' 카테고리의 다른 글
| React.js 에서 Animation 사용하기 (0) | 2020.04.21 |
|---|---|
| create-react-app으로 생성한 앱에서 절대 경로 사용하기 (0) | 2019.11.04 |
| React.js 필수 추천 패키지 (0) | 2019.09.27 |
| React.js를 React Native 처럼 사용하기 (0) | 2019.09.24 |
| React Router 사용하기 (0) | 2019.08.13 |
| React.js 에서 Animation 사용하기 (0) | 2020.04.21 |
|---|---|
| create-react-app으로 생성한 앱에서 절대 경로 사용하기 (0) | 2019.11.04 |
| React.js 필수 추천 패키지 (0) | 2019.09.27 |
| React.js를 React Native 처럼 사용하기 (0) | 2019.09.24 |
| React Router 사용하기 (0) | 2019.08.13 |
컴포넌트에 스타일을 적용하는데에 있어 React.js와 React Native는 서로 다른 문법의 스타일을 적용하고 있다.
(예> background-color (React.JS), backgroundColor (RN))
이는 정말 사소한 차이지만 코딩시 정말 헤깔리게 할 수 있다. 이를 간단히 해결 할 수 없을까?
styled-components를 이용하면 된다!
공용 스타일 코드 외에도 많은 유용한 기능을 제공한다.
이를 이용하면 component style과 layout을 완벽히 분리 시킨 깔끔한 코드가 만들어 지는것도 덤으로 얻을 수 있는 장점이다.
$ yarn add @types/styled-components styled-components
VSCode Extension: vscode-styled-components를 설치하면 자동완성으로 속성들을 지정 할 수 있으니 매우 편하게 사용 가능하다!
주의 할 점은 import 할 모듈이 다르므로 주의하자!
RN 사용시:
import styled from 'styled-components/native';
React.js 사용시:
import styled from 'styled-components';
공식 사이트를 통해서 사용법을 숙지하도록 한다.
styled-components
Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅
www.styled-components.com
참고자료: https://blog.logrocket.com/8-reasons-to-use-styled-components-cf3788f0bb4d/
| iOS13 + react-native-image-picker permission 오류 해결 (0) | 2019.11.15 |
|---|---|
| iOS 실행시 nw_connection_get_connected_socket 에러 해결 (0) | 2019.11.15 |
| pod install이 되지 않을때 (0) | 2019.11.07 |
| React-Native + Typescript에서 절대경로 사용하기 (0) | 2019.11.05 |
| React Native 필수 추천 패키지 (0) | 2019.09.24 |
이는 OSX의 버젼이 바뀔때 보통 나타나는 증상으로 cocoapods의 버젼이 달라서 되지 않을 경우가 있다.
cocoapods을 최신버젼으로 업데이트 하자.
$ brew upgrade cocoapods
| iOS 실행시 nw_connection_get_connected_socket 에러 해결 (0) | 2019.11.15 |
|---|---|
| React.js와 React Native 컴포넌트를 동일한 style 코드로 적용하자 (0) | 2019.11.08 |
| React-Native + Typescript에서 절대경로 사용하기 (0) | 2019.11.05 |
| React Native 필수 추천 패키지 (0) | 2019.09.24 |
| React Native + Typescript 프로젝트 생성 (0) | 2019.09.24 |
코딩시 절대 경로 사용에 대한 필요성은 따로 언급 할 가치가 없을 정도로 중요하다.
React-native + Typescript 환경에서 절대 경로를 추가하는 방법으로는 babel의 alias 설정을 바꿔주는 방법이 있다.
그 도구로써 babel-plugin-module-resolver로 간단히 변경 가능하다.
$ yarn add --dev babel-plugin-module-resolver
alias 부분에 원하는 주소를 써 넣는다.
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
[
'module-resolver',
{
root: ['.'],
extensions: ['.ios.ts', '.android.ts', '.ts', '.ios.tsx', '.android.tsx', '.tsx', '.jsx', '.js', '.json'],
alias: {
'~': './src',
'@utils': './src/utils',
'@res': './src/res',
'@svg': './src/res/svg',
'@hooks': './src/hooks',
'@locales': './src/locales',
},
},
],
],
};
{
...
"baseUrl": "./src", /* Base directory to resolve non-absolute module names. */
// Base directory to resolve non-absolute module names.
"paths": {
"~/*": [
"./*"
],
"@utils/*": [
"utils/*"
],
"@res/*": [
"res/*"
],
"@svg/*": [
"res/svg/*"
],
"@hooks/*": [
"hooks/*"
],
"@locales": [
"locales"
]
},
...
}
이것 때문에 개 고생했다. 분명히 되어야 하는데 실행이 안되고 안되어야 하는데 실행이 되고 그런다.....
설정을 변경 했다면 무조건 캐시를 리셋해 주자!!
$ yarn start —reset-cache
이제 다음과 같이 사용 할 수 있다!! WOW!
import { useAppSettings, getAppSettings } from '~/settings';
import { containAlphabet } from '@utils/string-util';
import { useLocalization } from '@locales';
| iOS 실행시 nw_connection_get_connected_socket 에러 해결 (0) | 2019.11.15 |
|---|---|
| React.js와 React Native 컴포넌트를 동일한 style 코드로 적용하자 (0) | 2019.11.08 |
| pod install이 되지 않을때 (0) | 2019.11.07 |
| React Native 필수 추천 패키지 (0) | 2019.09.24 |
| React Native + Typescript 프로젝트 생성 (0) | 2019.09.24 |
소스코드를 깔끔하게 유지하려면 절대 경로를 사용 할 수 밖에 없다.
절대 경로를 사용하려면 tsconfig.json과 webpack의 설정을 건들여야 한다.
단순하게 tsconfig.json의 paths 설정을 바꾸면 된다 생각했지만 React 실행시 강제적으로 paths 설정을 지워 버린다. (충격...)
React의 create-react-app으로 생성된 프로젝트는 내부적으로 webpack을 사용한다.
하지만 숨겨놨기 때문에 react 프로젝트를 eject ($ yarn eject) 하지 않는 이상 건드릴 수가 없다.
eject를 하면 해결 가능하나,
한번 eject를 하면 React의 버전업에 대한 자동으로 다른 구성요소 및 설정이 변경되는 장점을 잃어버리게 된다.
이를 해결하기 위해 나온 모듈이 react-app-rewired, craco이다.
둘다 사용 해 본 결과 craco를 사용하기로 결정했다. tsconfig의 paths 설정을 바로 사용하기 위해 craco-alias도 함께 설치 해 준다.
| $ yarn add @craco/craco $ yarn add --dev craco-alias |
package.json 파일을 수정한다. (react-script를 craco로 변경)
{
...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
...
}
tsconfig.paths.json 파일을 루트에 생성하고 paths 설정을 한다.
{
"compilerOptions": {
"baseUrl": "src",
"paths": {
"~/*": [
"./*"
],
"@utils/*": [
"utils/*"
],
"@res/*": [
"res/*"
],
"@locales": [
"locales"
]
}
}
}
tsconfig.json 맨 윗 라인에 확장 옵션을 넣는다.
{
"extends": "./tsconfig.paths.json",
"compilerOptions": {
},
...
}
craco.config.js 파일을 루트에 생성 후 webpack 설정을 변경하면 된다.
const CracoAlias = require('craco-alias');
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: 'tsconfig',
// as you know, CRA doesn't allow to modify tsconfig's compilerOptions
// so you should create a separate JSON file and extend tsconfig.json from it
// and then just specify its path here:
tsConfigPath: 'tsconfig.paths.json',
},
},
],
};
이제 다음과 같이 사용 할 수 있다!! WOW!
import { useAppSettings, getAppSettings } from '~/settings';
import { containAlphabet } from '@utils/string-util';
import { useLocalization } from '@locales';
| React.js 에서 Animation 사용하기 (0) | 2020.04.21 |
|---|---|
| React.js와 React Native 컴포넌트를 동일한 style 코드로 적용하자 (0) | 2019.11.08 |
| React.js 필수 추천 패키지 (0) | 2019.09.27 |
| React.js를 React Native 처럼 사용하기 (0) | 2019.09.24 |
| React Router 사용하기 (0) | 2019.08.13 |
Free Git GUI Client - Windows, Mac & Linux | GitKraken
Unleash GitKraken! Two legendary developer productivity tools: the Git GUI Client for Windows, Mac and Linux, and Glo Boards for issue tracking. Get started with both free!
www.gitkraken.com
무료 툴이며 OSX, Windows, Linux 모두 지원하고 무수히 많은 기능을 지원한다.
ssh 기반으로 동작하며 ssh key 생성 등을 원클릭으로 간편하게 지원한다.
| Git 제외(Ignore) 관리 (0) | 2019.11.15 |
|---|---|
| VSCode에서 제외 폴더 지정하기 (0) | 2019.11.15 |
| GitLab 에 SSH Key 등록하기 (0) | 2019.11.01 |
| Synology NAS에 GitLab 설치하기 (0) | 2019.10.31 |
| Synology 외부 접속을 위한 DDNS 설정 (0) | 2019.10.31 |
1. 개인 PC에 SSH Key를 만들어 준다.
공개키 여부 확인
| $ cd ~/.ssh $ ls authorized_keys2 id_dsa known_hosts config id_dsa.pub |
id_dsa나 id_rsa라는 파일 이름이 보일 것이고 이에 같은 파일명의 .pub 라는 확장자가 붙은 파일이 하나 더 있을 것이다. 그중 .pub 파일이 공개키이고 다른 파일은 개인키다.
만약 ~/.ssh 디렉토리 또는 이 파일들이 없다면 키를 생성 해 줘야 한다.
| $ ssh-keygen |
.ssh/id_rsa 키를 저장하고 싶은 디렉토리를 입력하고 암호를 두 번 입력한다. 이때 암호를 비워두면 키를 사용할 때 암호를 묻지 않는다.
만들어진 공개키를 복사하자
| $ cat ./id_rsa.pub ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDFgsx0Q3v+JIYrqcJk+oSAzO8+L/SCyeyBpjQjUcMO3S8C/YgJ5HoEjfGDq4NJa+RIJJikLioQMKHDykw5htuIDRSJZMPhO6fH3Ejd/9SRlFO8TDngcSRVH0LF1asGXD1r60I4wtR8IPMGV8WM9HkXx7mcROo54GWTlK/HN+qEjkuNMccDuEWT6ZDbuG0A8mEFzSQCNSZruJlsqMmYUK0EfrTc7z/vjl5uMDlZof2kHMGzsxQfn23a+VsibMB3tobFS/9Y5g06bPPP2VtEE1WnJiVPnB55uERelhTvgnVSLw2WOHvp+AjHxD+yeS/9NKKY7f1OGgw8w+qsDFcB4CwP brian@Mac-mini.local |
만약 ssh 다운로드시 퍼미션 오류가 있을시에는 퍼미션 변경을 해주자
| $ sudo chmod 400 ~/.ssh $ sudo chmod 400 ~/.ssh/id_rsa |
2. 복사된 공개키를 GitLab 개인 페이지에 등록시켜 준다.

| VSCode에서 제외 폴더 지정하기 (0) | 2019.11.15 |
|---|---|
| 추천 Git 관리 툴 (0) | 2019.11.01 |
| Synology NAS에 GitLab 설치하기 (0) | 2019.10.31 |
| Synology 외부 접속을 위한 DDNS 설정 (0) | 2019.10.31 |
| Synology 램 업그레이드는 필수 (1) | 2019.10.31 |
설치형 Git 서비스들을 알아보던 중 gogs와 gitLab을 알게 되었다. gitLab 같은 경우 gitHub 만큼은 아니지만 꽤나 높은 인지도를 보이기에 선택했다. 실제 그들의 서비스를 그대로 활용 할 수 있다는 장점도 존재한다.
아래 두가지의 방법으로 GitLab을 설치 할 수 있다.
- Synology NAS 제공 패키지를 통해 설치
- docker-compose.yml 파일을 이용한 수동설치
하지만 이 글에서는 편하게 Synology NAS 제공 패키지를 이용해서 설치 하도록 한다.
만약 지원되지 않는 하드웨어라면 이곳을 참고하여 설치한다. (참고로 ARM 프로세서를 사용하는 NAS는 Docker를 설치 할 수 없기 때문에 GitLab 설치가 불가능하다.)
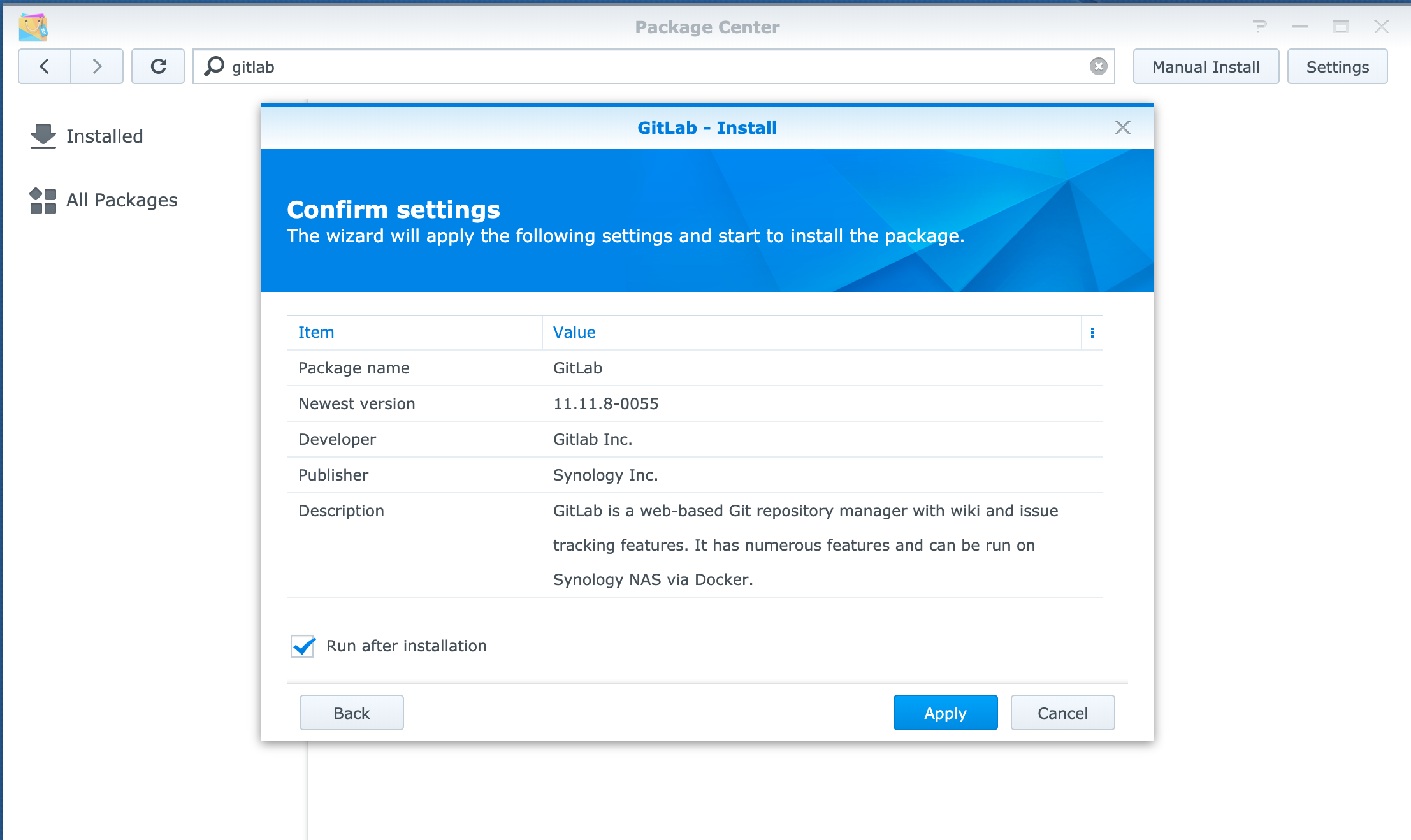
1. 시놀로지 패키지센터에서 GitLab를 찾아 설치

설치를 진행하면 Docker 설치 여부를 묻게되는데 함께 설치 해 주도록 한다.
2. 설치 진행

기본 셋팅 그대로 진행해도 무방하다.
3. 도메인 설정

외부에서 접근 할 도메인을 설정한다. (e.g.> git.example.synology.me)
4. SMTP 활성화

일단 비 활성화로 진행하고 추후 적용한다.
5. 완료

적용을 누르면 약 5분간 설치가 진행되며 설치 완료 후 Docker를 확인 해 보면
synology_gitlab_postgresql, synology_gitlab_gitlab, synology_gitlab_redis가 올려진 것을 볼 수 있다.
도메인 주소로 접근하면 gitlab 페이지를 확인 해 볼 수 있다.
e.g.> 도메인: example.synology.me / http 포트: 30000 일 경우 http://example.synology.me:30000 으로 접속하면 GitLab 페이지를 볼 수 있다.
프록시 설정을 하여 https로도 접근 가능 하도록 하면 편하다.
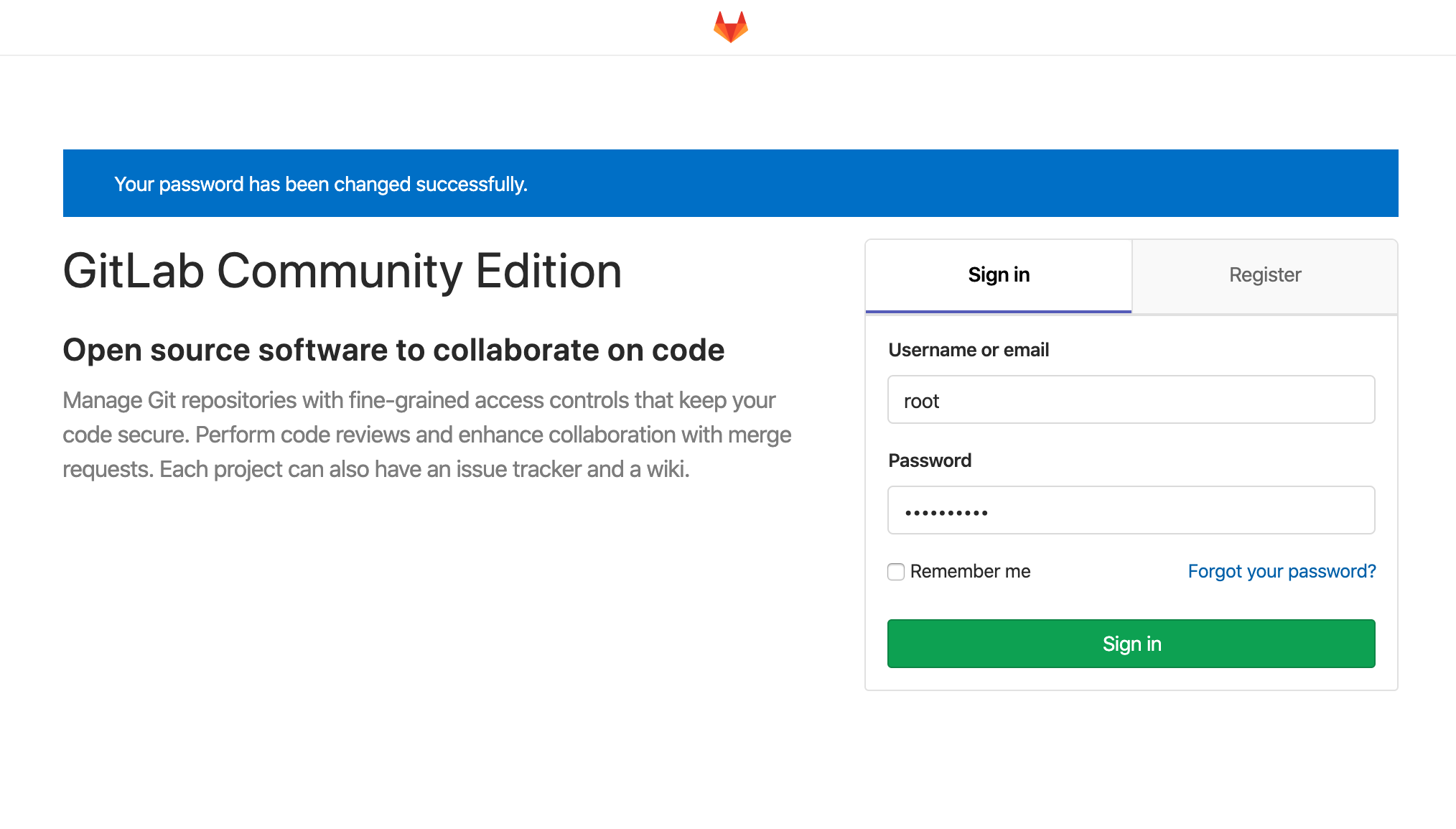
접속하게되면 패스워드를 묻게 되는데 이는 root 패스워드이므로 신중히 입력하도록 하자.

첫 패스워드 변경 후
관리자 아이디 (root) 로 접속하면 관리 페이지를 들어 갈 수가 있다.

| 추천 Git 관리 툴 (0) | 2019.11.01 |
|---|---|
| GitLab 에 SSH Key 등록하기 (0) | 2019.11.01 |
| Synology 외부 접속을 위한 DDNS 설정 (0) | 2019.10.31 |
| Synology 램 업그레이드는 필수 (1) | 2019.10.31 |
| 어떤 NAS 를 선택해야 하는가? (0) | 2019.10.31 |
인트라넷이 아닌 외부에서 NAS를 제어 및 열람하고 싶을 때가 있다.
또는 192.168.x.x:5000 이런 방식으로 접근할때 IP 주소를 외우기 번거롭다.
이는 DDNS를 통해 간단히 해결 할 수 있다.
더불어 NAS에서 제공하는 각 서비스들을 서브 도메인을 통해 간편히 접근하고 싶다.
사용 예시>
DSM 접속: http://dsm.hostname.synology.me
GitLab 접속: http://git.hostname.synology.me
Terminal 접속: http://terminal.hostname.synology.me
라우터 포트 포워딩 + DDNS 설정 + Reverse Proxy를 통해 이를 모두 해결 할 수 있다.
기본적으로 많이 쓰이는 ipTime을 기준으로 설명한다.
DMS에 접속하여 NAS의 내부 IP 주소를 얻는다.

ipTime > 고급설정 > NET/라우터관리 > 포트포워드 설정에 HTTPS를 추가한다.

Synology의 DDNS 설정을 다음과 같이 추가한다.

Service provider를 synology를 선택하고 Hostname, email 등을 모두 기입해 준다.
만약 Synology ID가 없다면 생성하면 된다.
Control Panel > Application Protal > Reverse Proxy를 추가하면 서브 도메인으로 접속이 가능하다.
Control Panel > Security > Certificate
새 인증서로 Get a certificate from Let's Encrypt를 선택하고 셋팅하면 된다.
이로써 DMS 이외에도 Docker, GitLab등의 서비스들도 외부에서 접근하게 만들 수도 있다.
| GitLab 에 SSH Key 등록하기 (0) | 2019.11.01 |
|---|---|
| Synology NAS에 GitLab 설치하기 (0) | 2019.10.31 |
| Synology 램 업그레이드는 필수 (1) | 2019.10.31 |
| 어떤 NAS 를 선택해야 하는가? (0) | 2019.10.31 |
| 간단한 소스코드 테스트에는 Codesandbox (0) | 2019.10.15 |
DS218+ 기준 기본으로 장착된 램은 2GB이다.
이 정도로는 기본 리눅스를 돌리기에도 버겁다. 여기에 Docker 나 다른 서비스까지 구동하기엔 정말 너무나도 열악하다.
Synology NAS를 구매 했다면 무조건 업그레이드를 하자.
DS218+(공식적으로는 6GB 까지라고 적혀있으나), DS718+ , DS918+ 모델은 최대 16GB 확장이 가능하다.
주의사항!
메모리는 반드시 노트북용 DDR3 PC3L 저전력 12800S를 구매 해야한다.

Synology에서 램 업그레이드 방법은 확장 램 슬롯으로 간단히 장착 가능하며
기본으로 장착 되어있는 2GB 램은 케이스를 분리하여 교체하면 된다.
| GitLab 에 SSH Key 등록하기 (0) | 2019.11.01 |
|---|---|
| Synology NAS에 GitLab 설치하기 (0) | 2019.10.31 |
| Synology 외부 접속을 위한 DDNS 설정 (0) | 2019.10.31 |
| 어떤 NAS 를 선택해야 하는가? (0) | 2019.10.31 |
| 간단한 소스코드 테스트에는 Codesandbox (0) | 2019.10.15 |
Git과 같은 도구를 사용하려면 Private Cloud 형태로 서비스를 이용해도 충분하겠지만 아무리 클라우드라 할지라도 중요한 소스코드를 외부에 저장하기엔 뭔가 꺼림직하다.
아무래도 손이 더 가더라도 직접 제어하는 편이 낫겠다 싶어 정했다.
시게이트사의 Synology NAS는 가장 많은 소비자 층을 보유하고 있고 그만큼 다양한 밴더들의 지원이 있다.
묻지도 따지지도 말고 이게 답이다.
!! 주의 사항 !!
Synology는 다양한 모델이 존재 하는데 각 모델마다 지원되지 않는 패키지가 있다.
GitLab 패키지 지원 모델 확인과 같이 내가 원하는 패키지를 지원하는지 확인하여 구매하도록 한다.
(필자는 DS218play 모델에 Manual Install로 Docker를 설치하려 했으나 오류를 내고 진행이 되지 않았다)
어떤 Synology 모델을 사야할지 고민 된다면 이곳에서 확인 해 보자.
| GitLab 에 SSH Key 등록하기 (0) | 2019.11.01 |
|---|---|
| Synology NAS에 GitLab 설치하기 (0) | 2019.10.31 |
| Synology 외부 접속을 위한 DDNS 설정 (0) | 2019.10.31 |
| Synology 램 업그레이드는 필수 (1) | 2019.10.31 |
| 간단한 소스코드 테스트에는 Codesandbox (0) | 2019.10.15 |
프로젝트를 진행하다보면 간단하게 알고리즘 또는 모듈을 테스트 하고싶을 때가 있다.
또는 이를 별 다른 설정 없이 간단히 공유하고 싶을 때가 있는데 이 때 이용하기 좋은 도구이다.
* 특히 개발도구가 전혀 설치되지 않은 환경에서 아무런 설치 과정없이 웹에서 간편히 테스트 할 수 있어 매우 유용하다.
| GitLab 에 SSH Key 등록하기 (0) | 2019.11.01 |
|---|---|
| Synology NAS에 GitLab 설치하기 (0) | 2019.10.31 |
| Synology 외부 접속을 위한 DDNS 설정 (0) | 2019.10.31 |
| Synology 램 업그레이드는 필수 (1) | 2019.10.31 |
| 어떤 NAS 를 선택해야 하는가? (0) | 2019.10.31 |
settings.json을 다음과 같이 수정한다.
{
"editor.insertSpaces": false,
"editor.detectIndentation": false,
"workbench.sideBar.location": "left",
"javascript.suggest.autoImports": false,
"typescript.suggest.autoImports": false,
"window.zoomLevel": 0,
"eslint.alwaysShowStatus": true,
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
],
"explorer.autoReveal": false,
"powermode.enabled": true,
"powermode.enableShake": false,
"powermode.explosionSize": 10
}| HTTP 오류코드 및 설명 (0) | 2019.12.03 |
|---|---|
| REST API Naming RULES! (0) | 2019.11.27 |
| 앱-프론트앤드 기본 구성 (0) | 2019.10.02 |
| 웹-프론트앤드 서버 기본 구성 (0) | 2019.10.02 |
| 백앤드 서버 기본 구성 (0) | 2019.10.02 |
node.js에서 다국어 로컬라이징을 하기 위해선 다양한 라이브러리들이 존재한다.
하지만 이것저것 볼 필요 없이 그냥 i18next를 쓰면 된다.
무수히 많은 기업들이 이미 사용 중이며 가장 강력하고 도큐먼트 또한 매우 정리가 잘 되어있어 믿고 사용하면 된다.
$ yarn add i18next
만약 React를 사용한다면 react-i18next 를 함께 사용하도록 한다.
$ yarn add react-i18next i18next
참고:
| Socket.io 로 실시간 통신하기 (0) | 2020.03.20 |
|---|---|
| Node.js + OpenCV 사용하기 (0) | 2019.12.30 |
| NPM 명령어 리스트 (0) | 2019.09.25 |
| Express.js 에서 정적 파일 서비스 구축 (0) | 2019.09.10 |
| POST 데이터 추출 (0) | 2019.08.30 |
모든 코드는 Typescript로 작성 한다.
React-Native를 이용하여 One-Source로 iOS 및 Android를 동시 지원한다.
서버와의 통신은 GraphQL 방식으로 한다.
Apollo를 통해 GraphQL을 편리하게 사용한다.
Node.js, Typescript, React Native, Apollo
$ react-native init PROJECT_NAME --template typescript
tsconfig.json 변경:
$ yarn add graphql apollo-client
$ yarn add --dev @types/graphql
$ yarn start
https://codinghub.tistory.com/39
| REST API Naming RULES! (0) | 2019.11.27 |
|---|---|
| Visual Studio Code 추천 설정 (0) | 2019.10.13 |
| 웹-프론트앤드 서버 기본 구성 (0) | 2019.10.02 |
| 백앤드 서버 기본 구성 (0) | 2019.10.02 |
| Webpack 을 이용한 모듈 관리 (0) | 2019.09.27 |
모든 코드는 Typescript로 작성 한다.
Next.js를 통해 Server-side-rendering 및 Routing을 제어한다.
React.js를 통해 비주얼적인 부분을 제어한다.
서버와의 통신은 GraphQL 방식으로 한다.
Typescript Target을 ES5로 하여 하위 브라우저를 지원한다.
Typescript 코드로 빌드된 JS 코드를 Webpack으로 번들화 하여 최종적으로 하나의 파일로 묶어준다.
Node.js, Typescript, React.js, Next.js
$ yarn init -y
$ yarn add react react-dom next
$ yarn add --dev typescript @types/node @types/react @types/react-dom @types/next
package.json 수정
{
...
"scripts": {
"dev": "next"
},
...
}
$ mkdir pages
const Index = () => (
<div>
<h1>
Hi, Next.js
</h1>
</div>
);
export default Index;
$ yarn dev
| Visual Studio Code 추천 설정 (0) | 2019.10.13 |
|---|---|
| 앱-프론트앤드 기본 구성 (0) | 2019.10.02 |
| 백앤드 서버 기본 구성 (0) | 2019.10.02 |
| Webpack 을 이용한 모듈 관리 (0) | 2019.09.27 |
| 유용한 Visual Studio Code Extension 들 (0) | 2019.09.25 |
모든 코드는 Typescript로 작성 한다.
Express를 통해 기본적인 라우팅을 구현한다.
Node.js는 싱글 스레드 기반이므로 express-cluster를 이용하여 한대의 머신에 여러개의 서버를 구동한다.
클라이언트와의 통신은 REST가 아닌 GraphQL 방식으로 한다.
Apollo를 통해 GraphQL을 편리하게 사용한다.
NoSQL 방식인 mongoDB를 통해 데이터를 관리한다.
Typescript 코드로 빌드된 JS 코드를 Webpack으로 번들화 하여 최종적으로 하나의 파일로 묶어준다.
Node.js, Typescript, Webpack, Express, express-cluster, Apollo, MongoDB
$ mkdir project-name
$ cd project-name
$ yarn init
$ yarn install
로컬에 타입스크립트 설치 [참고]
$ yarn add typescript --dev
프로젝트 root에 tsconfig.json 작성:
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"esModuleInterop": true,
"sourceMap": true,
"allowJs": true,
"strict": true,
"lib": [
"dom",
"esnext",
"dom.iterable",
"scripthost"
],
"rootDir": ".",
"outDir": "./build_ts/",
"baseUrl": ".",
"paths": {
"*": [
"*"
],
"@res/*": [
"res/*"
],
"@gql/*": [
"src/graphql/*"
],
"@models/*": [
"src/models/*"
]
}
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules"
]
}* 동작하는 곳이 브라우저가 아니기 때문에 하위 호환을 위해서 target을 'es5'로 변경 할 필요가 전혀 없다.
* 리소스는 @res, graphql은 @gql, DB모델은 @model로 접근 가능하다.
로컬에 Webpack 설치
$ yarn add --dev webpack webpack-cli mini-css-extract-plugin clean-webpack-plugin webpack-dev-server tsconfig-paths-webpack-plugin ts-loader url-loader file-loader css-loader
프로젝트 root에 webpack.config.js 작성:
const path = require('path');
const webpack = require('webpack');
const TsconfigPathsPlugin = require('tsconfig-paths-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const nodeExternals = require('webpack-node-externals');
require('dotenv').config();
module.exports = (env, argv) => {
let isProductionMode = (env && env.production) || process.env.production === 'true' || false;
let devtool;
const plugins = [new MiniCssExtractPlugin({ filename: 'app.css' })];
if (isProductionMode) {
isProductionMode = 'production';
devtool = false;
plugins.push(new CleanWebpackPlugin());
} else {
isProductionMode = 'development';
devtool = 'inline-source-map';
}
return {
mode: isProductionMode,
devtool,
entry: './src/index',
output: {
path: path.resolve(__dirname, 'build'),
filename: '[name].js',
sourceMapFilename: '[file].map',
publicPath: '/',
},
devServer: {
hot: true,
host: 'localhost',
port: 3000,
contentBase: path.resolve(__dirname, 'build'),
},
resolve: {
modules: [path.join(__dirname, 'src'), 'node_modules'],
extensions: ['.ts', '.tsx', '.js', '.json'],
plugins: [new TsconfigPathsPlugin()],
},
module: {
rules: [
{
// Include ts, tsx, js, and jsx files.
test: /\.(ts|js)x?$/,
exclude: /node_modules/,
loader: 'ts-loader',
},
{
// Images
test: /\.(png|svg|jpe?g|gif)$/,
loader: 'url-loader',
options: {
outputPath: 'images/',
limit: 10000,
},
},
{
// Font files.
test: /\.(woff|woff2|eot|ttf|otf)$/,
loader: 'file-loader',
},
{
// css, scss files.
test: /\.css$/,
exclude: /node_modules/,
use: [MiniCssExtractPlugin.loader, 'css-loader'],
},
],
},
optimization: {
splitChunks: {
chunks: 'all',
},
},
externals: [nodeExternals()],
plugins,
};
};
* mode를 production으로 하면 코드 난독화 및 소스 용량을 줄일 수 있다.
* ts-loader: Typescript 빌드하기 위한 용도
* mini-css-extract-plugin: 최종 Entry에 사용된 CSS만을 뽑아서 추출하는 용도
* clean-webpack-plugin: 프로덕션을 깨끗하게 클린 후 빌드하기
* webpack-dev-server: 개발을 보다 편리하게 하기 위한 개발 서버 설정 (Auto hot loading 등을 위한 용도)
* tsconfig-paths-webpack-plugin: tsconfig의 paths 속성을 webpack에서 그대로 쓰기
* 별도의 추가적인 옵션을 적용하고 싶다면 [이곳]을 참고하면 된다.
서버 제작에 필요한 모듈들 추가
$ yarn add express express-cluster apollo-server apollo-server-express graphql mongoose --save
$ yarn add --dev @types/express @types/express-cluster @types/apollo-server @types/apollo-server-express @types/express @types/graphql @types/mongoose
테스트 코드
src/index.ts 코드를 다음과 같이 작성해 준다.
import express from "express";
import cluster from 'express-cluster';
import { ApolloServer, gql } from "apollo-server-express";
const PORT = 3000;
const app = express();
const path = "/graphql";
const typeDefs = gql`
type Query {
"""
Test Message.
"""
testMessage: String!
}
`;
const resolvers = {
Query: {
testMessage: (): string => {
return "Hello World!";
}
}
};
cluster(worker => {
const server = new ApolloServer({ typeDefs, resolvers });
server.applyMiddleware({ app, path });
// respond with "hello world" when a GET request is made to the homepage
app.get("/", function(req, res) {
res.send("hello Express!");
});
app.listen(PORT, () => {
console.log(
`GraphQL Server is now running on http://localhost:${PORT}/graphql`
);
});
}, {});
Webpack으로 빌드
개발용
$ npx webpack
프로덕트 생성용
$ npx webpack --env.production
또는
.env 파일에 production = "true" 를 넣어주고 다음 명령을 실행하면 된다.
$ npx webpack
소스코드 자동 빌드
소스코드를 변경 할 때 마다 매번 webpack 빌드 명령어를 치기가 여간 번거롭다.
감시자를 동작하여 알아서 빌드 되게끔 구성한다.
$ webpack --watch
빌드 된 번들 실행하기
$ node ./build/main.js
* http://localhost:3000 으로 접속하면 express로 routing 된 화면을 볼 수 있다.
* http://localhost:3000/graphql 으로 접속 하면 apollo 쿼리 스키마를 확인 해 볼 수도 있고 쿼리도 처리 해 볼 수 있다.
| 앱-프론트앤드 기본 구성 (0) | 2019.10.02 |
|---|---|
| 웹-프론트앤드 서버 기본 구성 (0) | 2019.10.02 |
| Webpack 을 이용한 모듈 관리 (0) | 2019.09.27 |
| 유용한 Visual Studio Code Extension 들 (0) | 2019.09.25 |
| ESLint 를 이용한 코드 규격화 (0) | 2019.09.18 |
먼저 Node.js 패키지들을 설치 한다.
http(s) REST 방식이 아닌 graphQL 통신 프로토콜을 이용하여 효율적으로 통신하자.
# yarn add apollo-boost @apollo/react-hooks graphql --save
각 국가별 언어로 로컬라이징을 하자.
# yarn add react-i18next --save
| React.js와 React Native 컴포넌트를 동일한 style 코드로 적용하자 (0) | 2019.11.08 |
|---|---|
| create-react-app으로 생성한 앱에서 절대 경로 사용하기 (0) | 2019.11.04 |
| React.js를 React Native 처럼 사용하기 (0) | 2019.09.24 |
| React Router 사용하기 (0) | 2019.08.13 |
| React.js 설치 (0) | 2019.07.25 |
한마디로 말하자면 여러 모듈들(.ts, .sass, .jpg, .png 등) 을 알아서 특정 번들로 합쳐주는 기능을 담당 한다.
알아서 합쳐주기 때문에 각 모듈 설정 충돌오류를 깔끔하게 해결 할 수 있다.
더불어 웹브라우저에게 여러개로 쪼개진 js가 아난 묶음 파일로 전달 하므로 IO 비용(속도적 측면)에서 도 이득을 볼 수 있다.
비슷한 역할로 Parcel 이란것도 있다. 이는 별다른 설정이 없어 Webpack 보단 미니멀 하기 때문에 빠른 빌드가 필요한 소규모 프로젝트에 적합하다.
다만, 다양한 설정을 할 수 없으니 세부적인 설정을 하고 싶다면 Webpack을 비켜 갈 순 없다.
Webpack 4 부터는 Zero-configuration을 지원하므로 사실상 아무런 고민하지 말고 그냥 Webpack을 쓰면 된다.
더 자세히 알고 싶다면 웹팩을 사용해야 하는 이유 참고하도록 한다.
설치방법
글로벌하게 설치해서 어디서든 실행 할 수 있도록 한다.
$ npm install --global webpack webpack-cli
실행 방법
프로젝트 내 webpack.config.js 파일을 상황에 맞게 작성 한다.
콘솔 명령을 통해 웹팩으로 번들링 한다.
$ webpack
이제 webpack.config.js의 설정에 의해 최종적으로 빌드 된 js 파일을 배포 및 사용하면 된다.
코드 스플릿팅
하나의 번들로 합치다 보니 첫 진입시 로딩과정이 오래 걸릴 수가 있다. 이를 해결 하는 방안을 알아보자.
코드 난독화
완성된 JS 코드를 배포 할 때 변수명이나 함수명 등이 작업한 그대로 유출되어봐야 이득 될 것이 한개도 없다.
이를 webpack 번들화 과정에서 알아보기 힘들게 만들 수가 있다.
https://webpack.js.org/plugins/uglifyjs-webpack-plugin/
* 웹팩4 부터는 optimization.minimize 옵션으로 대체 되었다. (production 모드에서는 자동으로 켜지기 때문에 신경 쓰지 않아도 된다.)
| 웹-프론트앤드 서버 기본 구성 (0) | 2019.10.02 |
|---|---|
| 백앤드 서버 기본 구성 (0) | 2019.10.02 |
| 유용한 Visual Studio Code Extension 들 (0) | 2019.09.25 |
| ESLint 를 이용한 코드 규격화 (0) | 2019.09.18 |
| Nodemon 설치 (0) | 2019.07.25 |
자바스크립트 , 타입스크립트의 자동 문법 검사기
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
React Native Code Assist 툴
https://marketplace.visualstudio.com/items?itemName=msjsdiag.vscode-react-native
React, Javascript Code Assist 툴
https://marketplace.visualstudio.com/items?itemName=EQuimper.react-native-react-redux
주석을 종류에 따라 좀 더 컬러풀 하게 사용
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
태그명을 바꿀 때 한번에 같이 바꿔 줌.
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
package.json에서 각 모듈들을 최신 버젼 업데이트 하기 편하게 해 줌.
https://github.com/vscode-contrib/vscode-versionlens
| 백앤드 서버 기본 구성 (0) | 2019.10.02 |
|---|---|
| Webpack 을 이용한 모듈 관리 (0) | 2019.09.27 |
| ESLint 를 이용한 코드 규격화 (0) | 2019.09.18 |
| Nodemon 설치 (0) | 2019.07.25 |
| 리눅스 설치 (0) | 2019.07.17 |